Maker UNO Simplifies Arduino,less cost
The engineers at Cytron Technologies worked with educators at the Arus Academyin Selangor, Malaysia to develop a better Arduino tool. As a teaching tool they felt that current Arduino boards were too difficult for students with no existing knowledge of electronics. Circuit diagrams at the beginning of lessons required several connections and much of the time was spent troubleshooting wires and contact points. At the end of the lesson teachers had to sort through all of the kits and make sure that no components were left out of the boxes for the next lesson. Their solution is the Maker UNO, an Ardiuno compatible system for education that simplifies electronics and coding for students while making troubleshooting easier for educators.
https://www.kickstarter.com/357b5ea2-6149-4516-b1bc-f3a7b481e3af
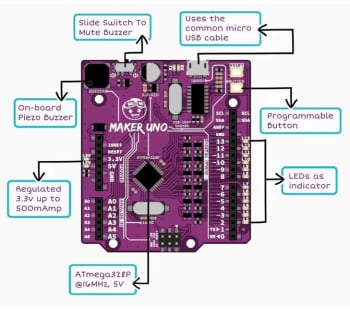
The Maker UNO incorporates twelve LEDs into the board to act as a troubleshooting array and take some of the basic electronics out of the assembly process. Their basic idea was to build a mechanism that could break down problems into a connection issue or a coding issue. Maker UNO works with micro USB cable and its carrying case has a plug cutout for use. The ATmega328P microcontroller on the board runs at 16 MegaHertz and 5 Volts. An on-board piezo buzzer and programmable button are also included, along with a switch to mute the buzzer (most middle schoolers’ favorite part of any electronics kit, I’ve learned, is trying to make the buzzers and beeps as loud as possible.) The main differences between the Maker UNO board and a straight Arduino Uno board are the twelve LEDs, buzzer and button, and the removal of a DC power input socket. Maker UNO also uses a CH340 bus convert chip to save costs. Incredibly, the group hopes to sell these boards for $6 each after the Kickstarter campaign is over.

This is the first I’ve heard of Arus Academy but as in institution they have a strong commitment to STEM learning. The group has sponsored many activities in the past including Maker Academy, Girls in Engineering / Math / Science (GEMS), Math / Information / Data Science (MINDS), and Design / Art / Robotics / Engineering (DARE). There are already two curriculum pieces in place for the Maker UNO boards, one with lots of graphics written in English and one more command and text based written in Malay. The campaign has completely blown past its modest $3500 goal and will end on April 17. First units have an estimated delivery date of June 2018.